De voor- en nadelen
Wat zijn nu eigenlijk de verschillen tussen deze verschillende mogelijkheden in app ontwikkeling? En wat betekenen die verschillen precies?
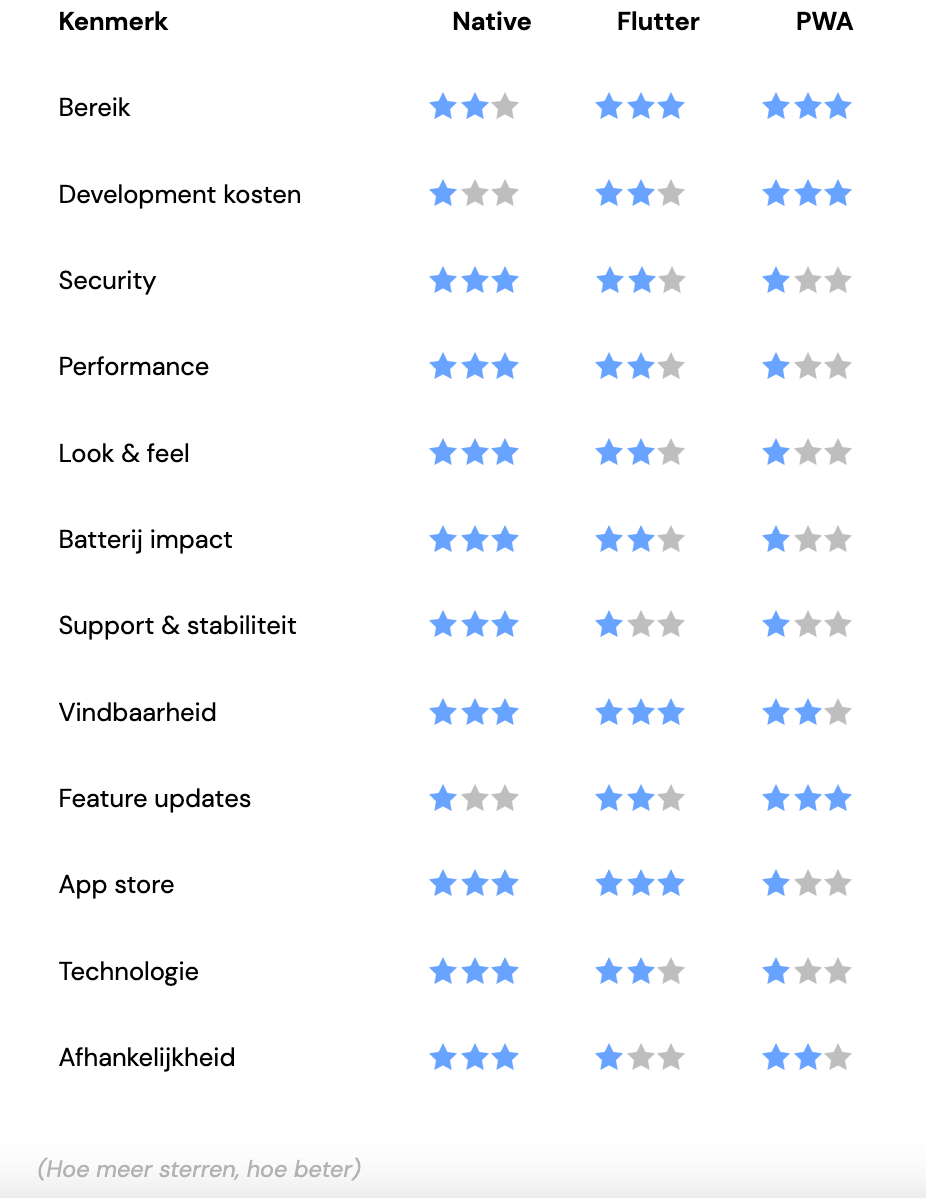
Om dit te verduidelijken heb ik een overzicht gemaakt dat laat zien hoe elk soort app ontwikkeling ‘scoort’ op verschillende relevante onderdelen. Je ziet in deze vergelijking Native, Cross platform en PWA terug. Voor Cross platform ontwikkeling hebben wij bij Unlock voor Flutter gekozen . Hybride is uit deze vergelijking gelaten, omdat dit dus een combinatie is van verschillende toepassingen.